How To Make Container Scrollable In Bootstrap
Welcome to our site! Here we have a plenty of how to make container scrollable in bootstrap for you as your basic idea in your next action. Feel free to download the image and use it as your guideline. browse deeper to get morehow to make container scrollable in bootstrap images.
This will have the container match the height of the rows shown in the table if that height is smaller than that given height by.
How to make container scrollable in bootstrap. Then set the scrollable container overflow y. Scroll bar will no appear if the height is auto as default. I was able to do this before without bootstrap by giving scroll area absolute positioning. What am i doing wrong.
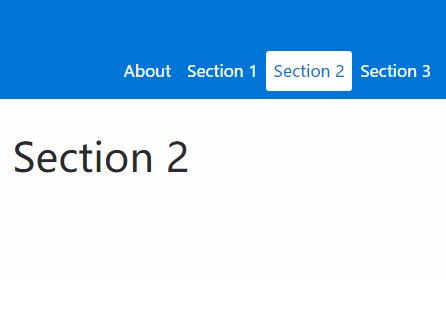
You learned from the previous chapter that bootstrap requires a containing element to wrap site contents. Property is used make all div in a single line. Complete bootstrap scrollspy reference. Bootstrap smooth scroll is an animated movement from a trigger such as button link or any other clickable element to another place of the same page.
Note also that the scrollcollapse option is enabled in this example. The width of each testimonial div is 33 333. Adding the scroll bar to all the div element using overflow x. Note that scrollable elements must match the id of the links inside the navbar s list items.
For a complete reference of all scrollspy methods and events go to our bootstrap js scrollspy reference. To achieve a smooth scroll effect add the class smooth scroll to the parent element of your links. To enable y scrolling simply set the scrolly parameter to be whatever you want the container wrapper s height to be any css measurement is acceptable or just a number which is treated as pixels. Making all the div element in inline using display.
The row contains customer reviews wrapped in div s. I can make the scroll area work with fixed positioning but the containing col md 2 is collapsed so bottom sits up top. Here is the task to make horizontally scrollable in a bootstrap row. Bootstrap scrollspy plugin.
It can be done by the following approach. The container fluid class provides a full width container spanning the entire width of the viewport. Scrollspy is used to automatically update links in a navigation list based on scroll position.